애니메이션을 만든다는 것은 매우 고된 작업이지만, 그렇다고 게임 장르에 따라 애니메이션이 없으면 게임이 너무나 단조로워 보이기에 꼭 필요한 일이라고 할 수 있습니다.
이 글은 비전공 + 무경험 + 독학자로서 공부 및 기록을 겸하며 작성되고 있으므로, 전문적인 내용이 아님을 알려드립니다.
하아 생각만 해도 고생스러움...(이라고 하기엔 몇개 안 만들어 보긴 함)
그렇지만 유료 Asset을 구입하기엔, 1인개발을 하면서 배보다 배꼽이 더 커질 수 있으므로 직접 만들어 보기로 합니다.
간단하게 2프레임짜리로... (실력부족)
1. 첫번째 프레임 이미지 준비 (저는 포토샵을 사용해 직접 그렸습니다.)

2. 두번째 프레임 이미지 준비
: 포토샵을 이용해 첫번째 이미지에 연결 되도록 새로운 레이어에 그려줌
프레임을 더 만들려면 이 작업을 반복해 줍니다.

3. 준비한 이미지의 가로 길이 * 프레임 갯수의 새 파일 생성하여 이미지 모두 가로로 배치
(국그릇 이미지는 120*120 사이즈였고, 프레임은 2개만 만들었으므로, 240*120의 파일 새로 만듦)

4. 배경을 투명하게 만들어 png 파일로 저장
* 저장 위치는 유니티 Asset 폴더

5. 유니티로 넘어와 Asset에서 이미지 선택하여 Inspector의 Sprite Mode를 Multiple로 변경 하고 Sprite Editor 클릭

6. Slice 눌러 Grid by Cell Size로 하고 size에 slice 될 각각의 이미지 사이즈 입력 (저의 경우 120 * 120 입력)
slice 누르고 apply


7. 유니티 메뉴에서 Window -> Animation -> Animation으로 Animation 창 열어서
animation을 적용할 Game Object 클릭
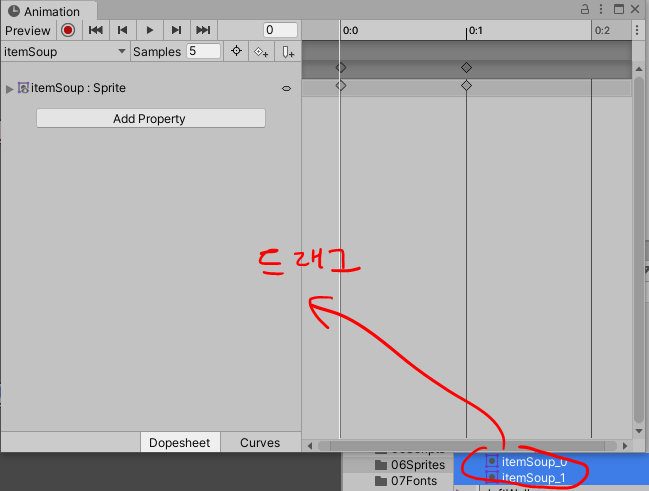
8. 나눠 놓은 Sprite를 Animation창으로 Drag 하기

9. Samples에서 애니메이션 속도 조정 하고 (초당 프레임 수) preview로 재생해 보면 애니메이션을 미리보기 할 수 있습니다.

'1인개발 > 유니티' 카테고리의 다른 글
| 유니티 움직이는 발판 위에서 같이 움직이기 (0) | 2020.07.18 |
|---|---|
| 꾸역꾸역 유니티 점프 게임 만들기 - 3 (0) | 2020.07.17 |
| 꾸역꾸역 유니티 점프 게임 만들기 - 2 (0) | 2020.07.08 |
| 유니티 오디오 클립 Argument Null Exception: Value cannot be null 오류 (0) | 2020.07.08 |
| 꾸역꾸역 유니티 점프 게임 만들기 - 1 (0) | 2020.07.08 |




댓글